Tips and Tricks for Using HTML Header Tags to Optimize Your Site's Content
April 24th 2023

You may be wondering about the importance of using header tags in HTML. This article will provide you with an insight into why they matter from both an aesthetic and SEO perspective. Headings can make your content visually appealing and easier to read, but they also serve an important purpose in helping search engines understand the structure of your content. In this article, we will explore how header tags work and the correct ways to use them to avoid technical issues.
When we refer to header tags, we are talking about the H1, H2, H3, and other similar HTML tags.
Understanding The Basics: Heading Hierarchy on a Webpage
HTML header tags are an essential part of page structure, helping search engine algorithms and screen reading software to understand how the information on a page is organized. Properly organized header tags not only make your site more accessible to people with disabilities, but can also have a significant positive impact on your site's SEO. To ensure that your site's header tags are optimized correctly, it's important to understand the header hierarchy.
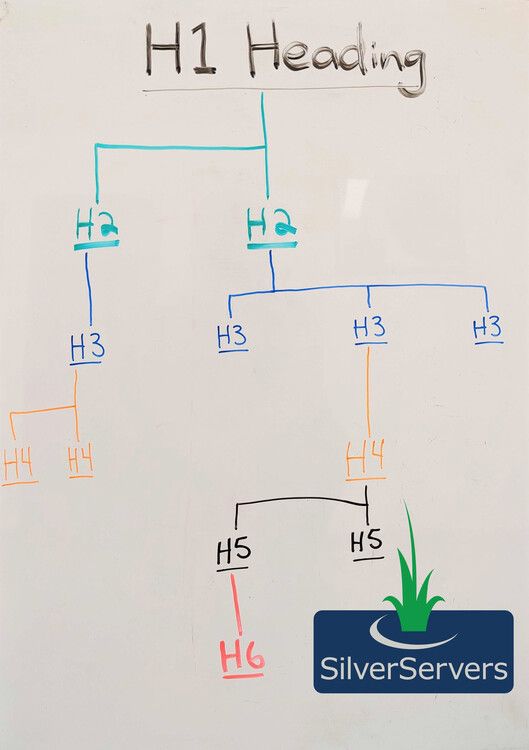
The header hierarchy starts with the H1 tag, which represents the page header or main title. This tag should contain the most important words on the page and convey the primary topic to search engine algorithms. Visually, the H1 tag is usually a larger font size, bolder, and stands out more than the H tags below it. The H2 tag comes next, representing subheadings of the H1, and highlighting different aspects or key points of the primary topic. H3 tags are subheadings of H2 and are associated with an even more specific aspect of the topic.
As you move down the hierarchy to H4, H5, and H6 tags, the headers become ever more specific and nuanced, helping both search engines and readers understand the shift in topics and how they connect. Each header tag demonstrates what information the associated paragraphs (or P tags) contain and what questions they answer. This technical aspect is crucial to help computers better understand your site's structure and how the topics are connected.
By using header tags correctly, you can help your site rank under the results of multiple keyword topics. The structure of your site matters, and using header tags appropriately can help search engines better understand and navigate your content.
Google Uses HTML Header Tags To Evaluate A Webpage
When search engines like Google look at a webpage, they begin by quickly scanning the content from top to bottom. The algorithm will first look for the H1 tag, which provides an overview of the page's topic, and informs search engines what content they can expect to find on the page.
As the algorithm continues scanning, it assigns decreasing levels of value to each successive paragraph. This is where header tags become crucial. By using header tags like H2 and H3, you can signal to Google that the content below the header will explain the topic of the H1 header further. In other words, header tags help computers understand the hierarchy and relationship of the content on your page, which ultimately influences how they rank the value of the page content. It interrupts their process of assigning decreasing value to successive paragraphs by telling them that a particular paragraph contains an important point.
It's important to note that header tags shouldn't be changed lightly, as they play a critical role in how search engines evaluate the content on your page. It's always a good idea to discuss any changes to header tags with an SEO expert before making any modifications to them. By doing so, you can help ensure that your website's content is optimized for both search engines and your audience.
For a review of the headings on your site, contact an SEO expert at SilverServers today!
Confusion Around Headers: How They’re Used In Different Industries
In industries with a focus outside of SEO, header tags are commonly used to assign default formatting options. Often, p-tags get the default website font, H1s are assigned the title font, H2s get the subtitle font, and so on. However, using header tags in this way can sometimes be detrimental to your website's SEO.
Using header tags improperly can lead to confusion for both search engines and your audience. When Google sees header tags used incorrectly, it may misunderstand your goals, assume that the page is not well-organized, or believe that the content is low-quality, which can negatively impact your rankings. It's often essential to use header tags correctly to ensure that your website's content is well-structured, easily navigable, and optimized for both search engines and human users.
When you hire a graphic design team or website development team, it may be beneficial to ask them how they plan to use header tags, or to request that they use them correctly – as structural tools. If you have a graphic design team and a website development team working side-by-side, we recommend that you take the initiative to ensure both teams have communicated with each other about how to use these important tags.
Additional Tips For Using HTML Header Tags
- Every page on a website needs one (and only one) H1 tag. A webpage does not need any more or any less than one H1 tag. Modern search engines are sometimes smart enough to navigate incorrectly used H1 tags, however, it’s better practice to proactively ensure they navigate your content the way you want them to, rather than hoping they interpret a chaotic structure correctly.
- Other header tags are optional but need to be structured and added in an intentional order. H2 tags must expand on and add more value to the H1, H3 tags must expand on and add more value to the H2 they’re expanding on, and so on.
- H1 and H2 tags are heavily used on business services pages because marketing content doesn’t often have enough depth to need more than those two tags. Some blog posts have enough info to use H3 tags. On business blogs, we rarely see content that’s dense enough to need more than H3 tags. It is more common to apply H4-H6 tags to high-density content such as research papers or instructional documents. If you find yourself using H4, H5, and H6 tags in your content, we recommend asking a content and SEO specialist to lightly proofread your work with an aim to provide feedback on your header usage.
Header tags are an integral tool to proactively impacting your website’s SEO. Using them incorrectly may not negatively impact how Google navigates your content, but it also leaves Google’s interpretation of your content to chance. If they don’t understand the relationships between incorrect headers, they may come to incorrect conclusions. We recommend using HTML header tags in the way they were designed to be used — as structural guides that search engines and accessibility software can follow as they read your content.
Let one of our on-page SEO experts analyze the headings on your website today!
Find more valuable SEO tips here in our blog!


