Cumulative Layout Shift
April 21st 2021

Every day, a new business aims to claim its spot in the digital world. SilverServers, a Kamloops SEO team, drives their clients up in search rankings and puts a focus on keeping websites up to date based on Google’s latest updates. Though there is a change to Core Web Vitals rolling out in May, SilverServers is prepared to ensure their clients are positively affected as the Core Web Vitals affect ranking. SilverServers wishes to discuss one of those vitals today, the Cumulative Layout Shift.
What is Cumulative Layout Shift?
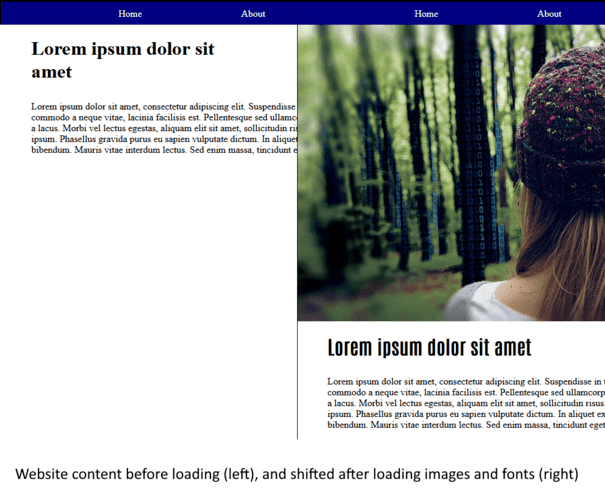
The Cumulative Layout Shift (CLS) is a number calculated by Google which represents the amount of shifting around that occurs while a webpage is still loading. You may have seen this happen when you’re trying to load a website on your phone or desktop, but the pieces of the site keep jumping around for the first second or two after you arrive. The elements that shift around are generally fonts, images, videos, forms, and buttons. Google has associated poor user experience with high CLS and therefore has decided to make CLS an important ranking factor. This change in focus should, ideally, mean a better user experience on the internet.
What kinds of webpage elements cause CLS? How to fix it?
-Images and videos without dimension—this is easily rectified by declaring dimensions in HTML.
-Ads run on the page—Style the element where the ad will appear
-Dynamically Injected Content such as a YouTube video or other social media link. These plugins are commonly found in elements provided by Squarespace, Wix, WordPress, etc.
-Web-Based Fonts-These fonts have the potential to cause a Flash of Invisible text and Flash of Unstyled Text.—Add the tag rel-”preload” in the download link
How is CLS measured?
CLS is measured using Impact Fraction and Distance Fraction.
Impact Fraction is most easy to understand. The element causing CLS takes up a percentage of the viewport (screen/monitor). Distance Fraction is how much space the element has moved between the start and end of loading. These two are multiplied (along with a couple of other variables) to get the Cumulative Layout Shift. High CLS is bad, low CLS is good.
Why should this matter?
Google has decided to add another element to judge a user’s experience on a webpage. High CLS is a performance issue and leads to poor user experience. For example, how frustrating is a page that jumps around constantly making it difficult to find the content you’re looking for? This is caused by poor programming within the webpage – so Google, a service provider themselves, does not want to give organic traffic to poorly functioning pages.
Unfortunately, Google is making it a concern for webmasters, whether they want it to happen or not, and jumping on board to get your CLS handled early will most likely mean you won’t see a dip in traffic once the changes are rolled out.
Professional Web Developers
The website development team at SilverServers can help reduce or remove CLS issues from websites. Our custom websites developers follow design and development principles in line with Google's requirements, so we're ready to help. Get a free website test from us or learn more and our SEO programs.
For more related content, check out the Website Design section of our blog!


